For this assignment we will be implementing a two column layout as well as improving the appearance of the gallery page and left navigation.
The following requirements must be met:
- The page must follow the standard html5 layout (Doctype declaration, html, head, body, etc.) - 2 pts
- The page must pass W3C validation for html5 using the validation service located here. The URL validation will be used for grading. - 2 pts
- The external CSS must pass W3C CSS validation using the validation service located here. - 2 pts
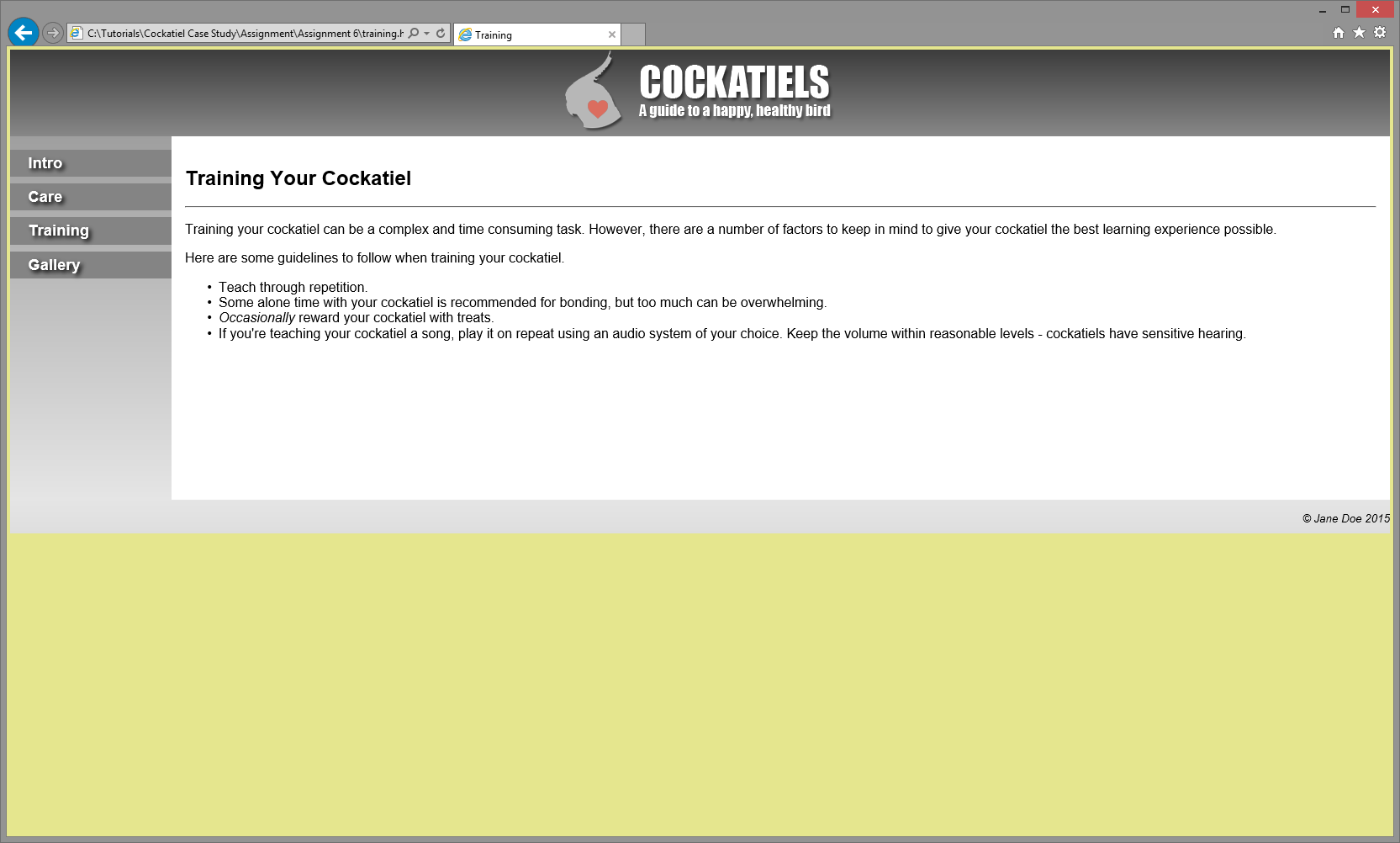
- The page reflects the example image shown. - 5pts
Additional requirements:
Using the concepts taught in the Applying Special Styles section on the itwebtutorials website, recreate the pages below using html5.
- Implement a 2 column layout. The width of the navigation column doesn’t have to be exact but should look similar to the example. - 5 pts
- The navigation list no longer has bullets and has extra padding. - 2 pts
- The gallery images have rounded corners and the spacing looks similar to the reference. - 2 pts
Notes:
Remember to center the site logo.
Don't forget to validate every page, including the external CSS!
Tips:
You may have trouble getting the left navigation gradient to look correct. One technique is to wrap the left navigation and the main section inside a separate div. This separate div will contain the background gradient in the CSS.
For the gallery images, use border-radius property. If you have trouble with applying it straight to the image, you can wrap the images in another container. You will need to use the display: inline-block; property if you wrap each image in a span tag.
Total points possible: 20
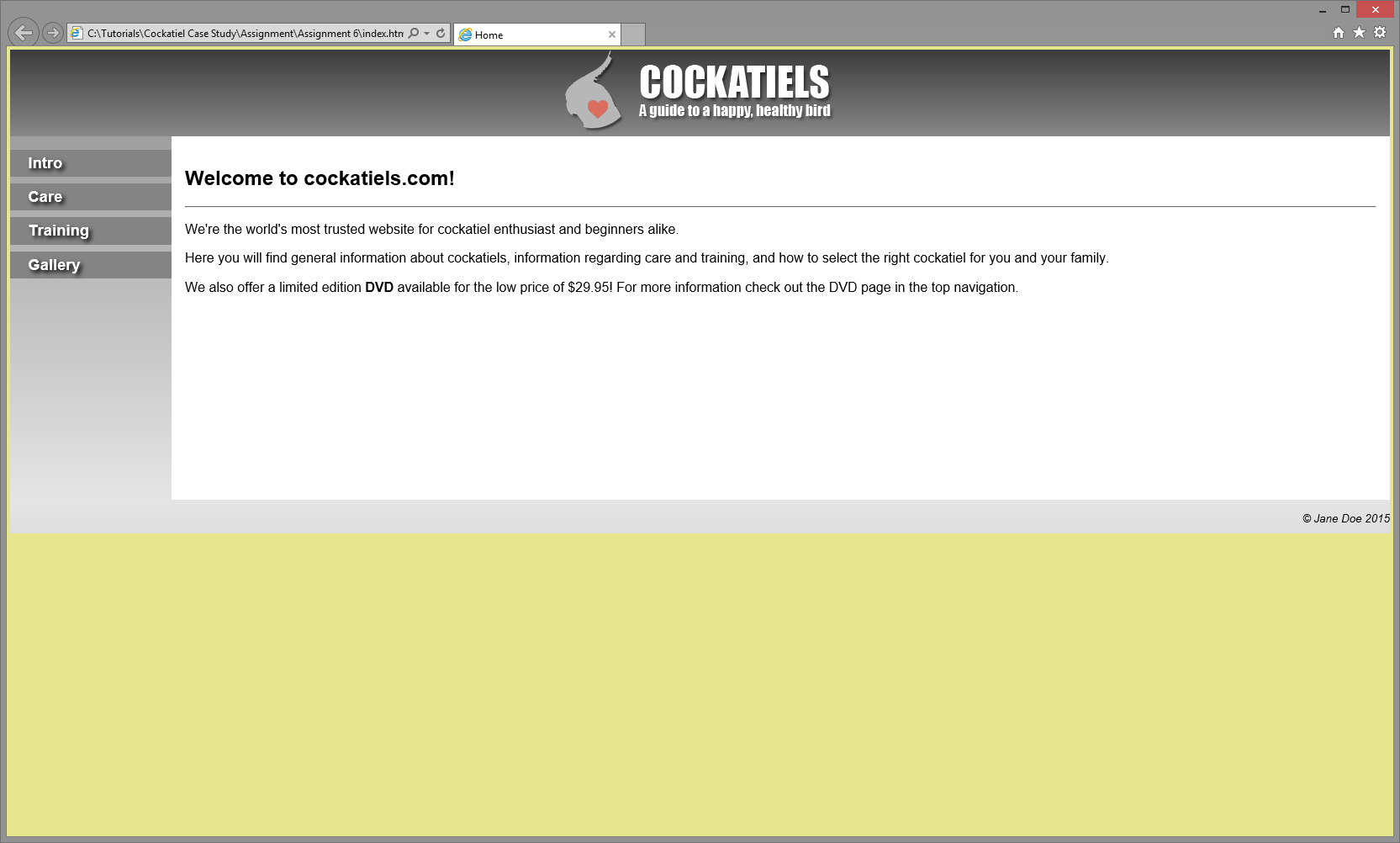
Home Page:

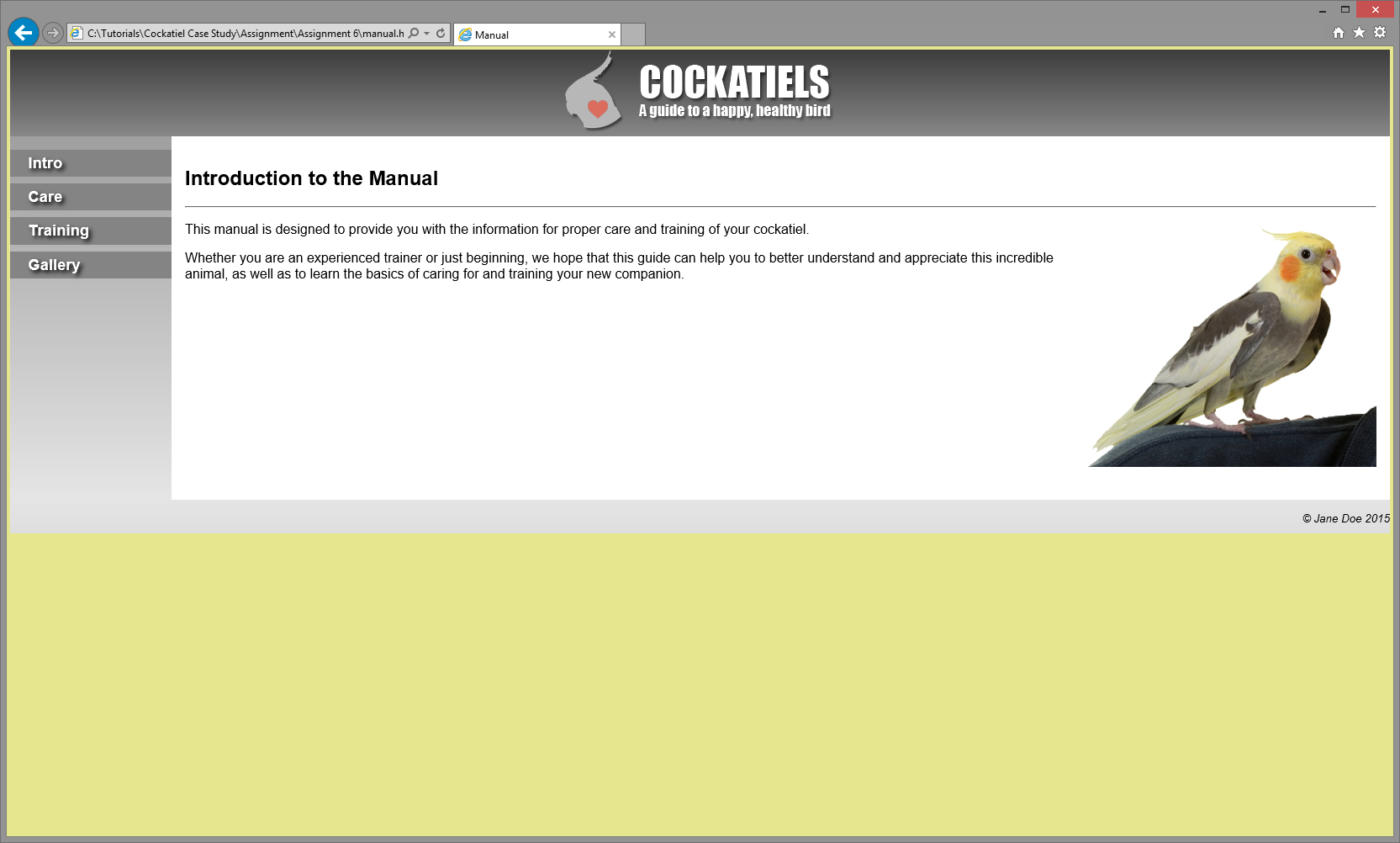
Manual Page:

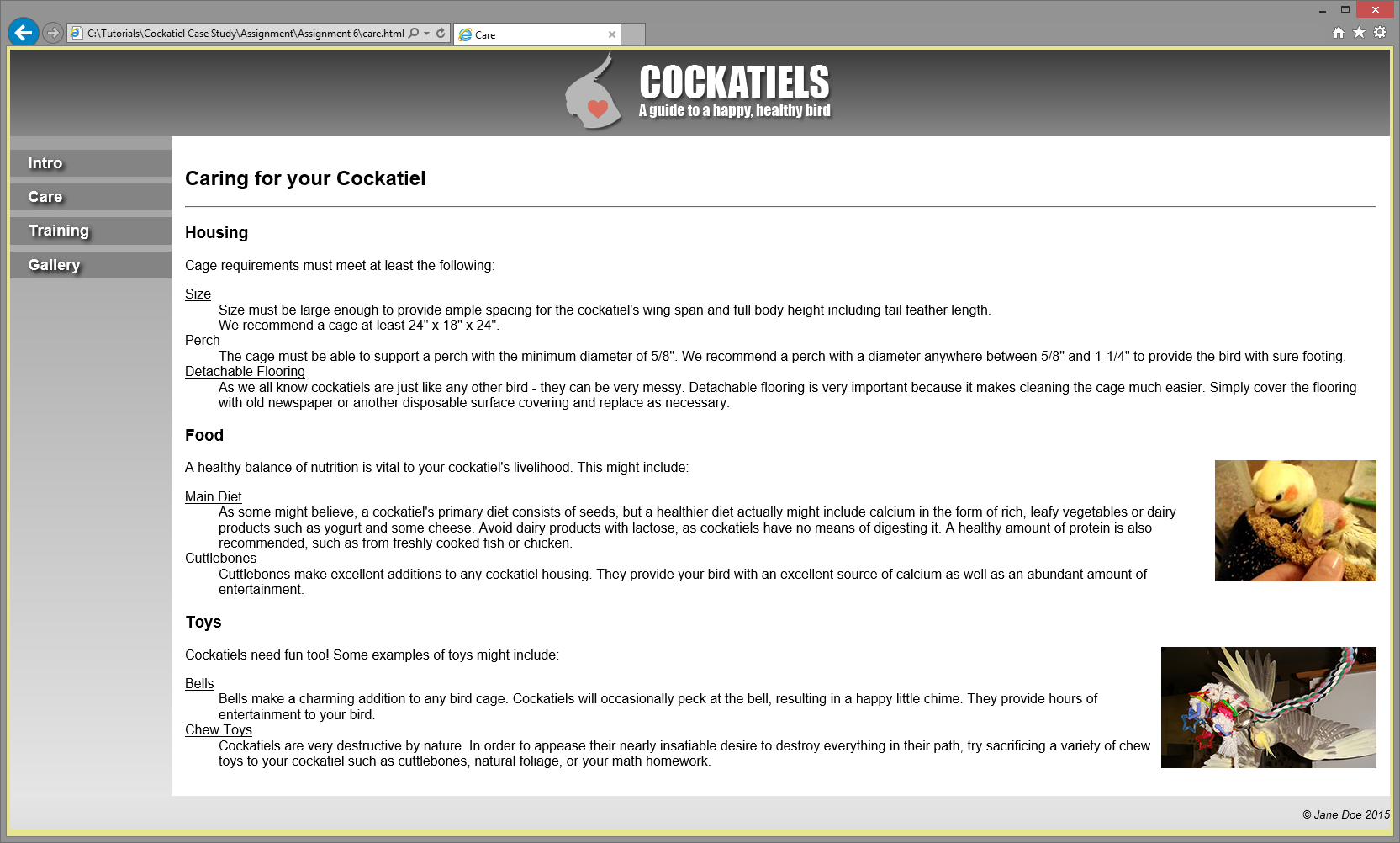
Care Page:

Training Page:

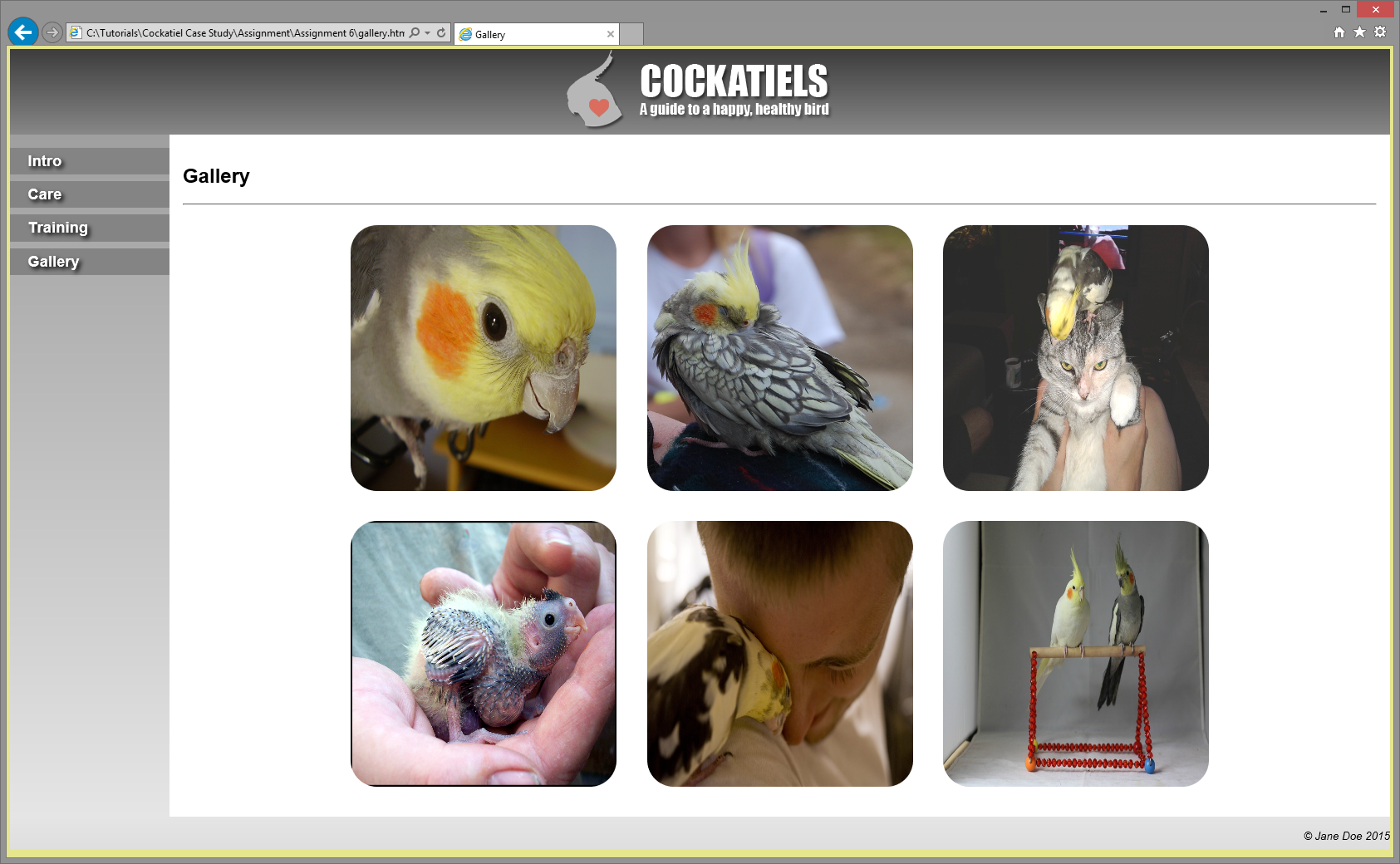
Gallery Page: